L'Arduino Leonardo est pratiquement identique à l'Arduino Uno, à une exception près: grâce à son microcontrôleur Atmega32u4, un ordinateur le reconnaît comme un périphérique USB.
Dans cet article, je m'intéresse à la possibilité de contrôler un diaporama Powerpoint grâce à un Arduino Leonardo (j'ai également obtenu d'excellents résultats avec le logiciel gratuit Libre Office Impress).
Le Leonardo peut ainsi servir de base à une boîte de contrôle munie de boutons actionnés par un conférencier ou par les visiteurs d'une exposition. On peut aussi programmer le Leonardo de façon à afficher automatiquement une diapositive qui correspond à valeur mesurée par un capteur, etc.
Pour tous les exemples qui suivent, le Leonardo est branché à un port USB d'un ordinateur sur lequel un diaporama Powerpoint est en cours.
Passer à la diapo suivante
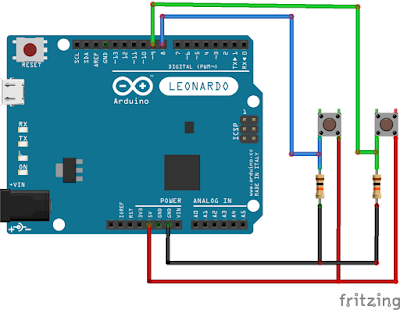
Une façon de passer à la diapo suivante, lorsque vous utilisez le clavier d'un ordinateur, consiste à appuyer sur la touche "flèche droite du clavier". En appuyant sur la touche "flèche gauche" du clavier, vous reculez à la diapo précédente. Grâce à la bibliothèque Keyboard qui fait partie intégrante de l'IDE Arduino, il est facile de transformer le Leonardo en un mini-clavier muni de deux boutons: un bouton permettant de passer à la prochaine diapo, et un bouton permettant de revenir à la diapo précédente.
-
-
Déplacer le pointeur à l'écran
Il peut être utile de déplacer le pointeur de souris à l'écran, soit pour montrer à l'assistance un endroit précis sur la diapo, ou encore pour cliquer sur un élément interactif de la présentation. Cette fois, nous transformons le Leonardo en une souris munie de 5 boutons: 4 boutons qui servent respectivement à déplacement le pointeur vers la gauche, vers la droite, vers le haut et vers le bas, et un cinquième bouton qui a le même effet qu'un clic de souris.
-
-
Accéder à une diapo spécifique
C'est relativement peu connu, mais si vous désirez afficher, par exemple la 43e diapo, vous pouvez le faire en appuyant successivement sur les touches "4", "3", puis "Entrée" du clavier. Puisque le Leonardo peut être programmé pour imiter cette succession de touches, un diaporama powerpoint devient une façon facile de présenter, sur grand écran et en haute résolution, une séquence vidéo qui dépend du bouton enfoncé par le visiteur d'une exposition, ou une image qui dépend de la valeur mesurée par un capteur.
Dans la séquence vidéo ci-dessous, un diaporama Powerpoint constitué de 11 diapos numérotées de 0 à 10 affiche une valeur contrôlée par un potentiomètre. Remplacez le potentiomètre par un télémètre à ultrasons ou un accéléromètre: les possibilités sont sans limites!
-
-
À lire également:
D'autres projets impliquant l'Arduino Leonardo:
- Contrôler Powerpoint avec Arduino Leonardo et une télécommande de téléviseur
- Émuler une souris avec l'Arduino Leonardo
- Data logging avec Arduino Leonardo
- Midi par USB avec Arduino Leonardo