Nous parlons aujourd'hui des afficheurs compatibles avec le pilote Hitachi HD44780, qui permettent d'afficher des nombres et des lettres de l'alphabet (2 lignes comportant 16 caractères chacune). Si vous avez besoin d'afficher des illustrations, un afficheur LCD Nokia 5110 correspondra peut-être mieux à vos besoins.
Connexions
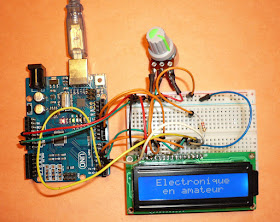
Les afficheurs compatibles avec le pilote HD44780 comportent 16 connecteurs. Les connexions que je vous propose ici vous permettront d'utiliser sans modification les exemples de sketches fournis avec la bibliothèque LiquidCrystal. Pour certains projets, il est possible que vous soyez obligé de modifier certaines de ces connexions si d'autres périphériques occupent déjà les mêmes entrées/sorties de l'Arduino.
- Pin 1 de l'afficheur --- GND de la carte Arduino
- Pin 2 de l'afficheur --- 5 V de la carte Arduino
- Pin 3 de l'afficheur --- Curseur d'un potentiomètre dont les deux autres broches sont reliées respectivement à GND et à 5 V.
- Pin 4 "RS" de l'afficheur --- Pin 12 de l'Arduino
- Pin 5 "R/W" de l'afficheur --- GND de l'Arduino
- Pin 6 "Enable" de l'afficheur --- Pin 11 de l'Arduino
Les pins 7, 8, 9 et 10 de l'afficheur ne sont pas branchées, car nous utiliserons l'afficheur en mode 4 bits plutôt qu'en mode 8 bits (ce qui permet d'économiser les entrées/sorties de l'Arduino).
- Pin 11 "D4" de l'afficheur --- Pin 5 de l'Arduino
- Pin 12 "D5" de l'afficheur --- Pin 4 de l'Arduino
- Pin 13 "D6" de l'afficheur --- Pin 3 de l'Arduino
- Pin 14 "D7" de l'afficheur --- Pin 2 de l'Arduino
Les pins 15 et 16 servent à alimenter le rétroéclairage. Sur certains modèles d'afficheur, le rétroéclairage n'est pas indispensable (sauf pour lire l'affichage dans l'obscurité), alors que pour d'autres modèles l'affichage est illisible si le rétroéclairage n'est pas activé.
- Pin 15 de l'afficheur --- Résistance d'environ 100 Ω* --- 5 V de l'Arduino
- Pin 16 de l'afficheur --- GND de l'Arduino
La bibliothèque LiquidCrystal
Pour présenter les informations sur l'afficheur, nous utiliserons la bibliothèque "LiquidCrystal", qui a été spécialement conçue à cette fin. Nul besoin de l'installer, puisqu'elle est fournie avec l'IDE.
Pour vérifier rapidement que votre afficheur est bel et bien fonctionnel, téléchargez l'exemple "HelloWord" dans votre Arduino. Vous devriez voir le message "hello, world!" apparaître sur la première ligne de l'afficheur, alors que sur la deuxième ligne un compteur s'incrémente à chaque seconde.
Si rien ne s'affiche, pas de panique! Tournez le bouton du potentiomètre qui contrôle le contraste. Sinon, vérifiez à nouveau toutes les connexions.
Pour afficher un texte, on utilise la commande "print". Le texte débute toujours à la position du curseur. Lorsque vous écrivez quelque chose, le curseur se déplace automatiquement à la position qui suit immédiatement le texte affiché.
La position du curseur se règle au moyen de la commande "setCursor(colonne, ligne)". Il est important de noter que la première ligne en haut porte le numéro 0, et la première colonne à gauche porte le numéro 0. L'instruction "lcd.setCursor(0,0)" positionnera donc le curseur en haut à gauche.

Si vous désirez que l'utilisateur entre du texte qui apparaîtra à l'afficheur, il peut être utile de montrer un symbole clignotant qui indique la position du curseur, en utilisant la commande "blink". Pour des exemples de situation où on affiche du texte tapé par l'utilisateur, vous pouvez vous référer à mon article Arduino, clavier numérique et afficheur LCD.
Je vous propose ci-dessous un sketch de mon crû, qui a l'avantage d'être commenté en français.
Dans un premier temps, un texte fixe apparaît, centré sur l'écran. Je fais ensuite défiler un texte vers la gauche et vers la droite, j'affiche un texte caractère par caractère, je fais clignoter un texte, puis je fais apparaître un curseur clignotant et je change sa position (voir l'afficheur en action sur la vidéo ci-dessous).
Vous serez peut-être intéressé par cet article qui montre comment produire une progress bar sur un LCD.
Pour quelques exemples d'utilisation d'un afficheur LCD à l'intérieur d'un projet impliquant l'Arduino, vous pouvez consulter les articles suivants: Arduino, clavier numérique et afficheur LCD, Une horloge pour votre Arduino et Mesurer une température avec un Arduino.
Vous pouvez également apprendre à utiliser un afficheur LCD avec un Raspberry Pi, une carte MSP430 Launchpad, ou une carte Pinguino ou une carte STM32 Nucleo.





BRAVO
RépondreSupprimerMerci jtm mec <3
Supprimertu est beaucoup trop fort!
RépondreSupprimerje suis entrain d'apprendre le codage a l'école et le tien m'est très utile.
merci