Cet article a été mis à jour le 13 mai 2021 (ajout d'un deuxième sketch).
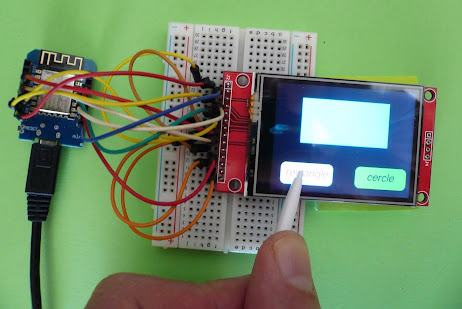
Dans cet article, nous branchons à un ESP8266 un écran tactile TFT de 240 X 320 pixels (2,4"), muni d'un contrôleur ILI9341, qui communique sur le bus SPI.
- 2 broches pour l'alimentation
- 7 broches pour l'affichage
- 5 broches pour le capteur tactile
- 4 broches pour le lecteur de carte SD (que je n'utilise pas dans cet article)
J'ai branché l'écran à l'ESP8266 de cette façon:
- Broche VCC de l'écran - Sortie 3,3 V de l'ESP8266
- Broche GND de l'écran - Broche GND de l'ESP8266
- Broche CS de l'écran - Broche GPIO 15 (D8) de l'ESP8266
- Broche RESET de l'écran - Broche GPIO 2 (D4) de l'ESP8266
- Broche DC/RS de l'écran - Broche GPIO 0 (D3) de l'ESP8266
- Broche SDI (MOSI) de l'écran - Broche GPIO 13 (D7) de l'ESP8266
- Broche SCK de l'écran - Broche GPIO 14 (D5) de l'ESP8266
- Broche LED de l'écran - Sortie 3,3 V de l'ESP8266
- Broche SDO (MISO) de l'écran - Broche GPIO 12 (D6) de l'ESP8266
- Broche T_CLK de l'écran - Broche GPIO 14 (D5) de l'ESP8266
- Broche T_CS de l'écran - Broche GPIO 4 (D2) de l'ESP8266
- Broche T_DIN de l'écran - Broche GPIO 13 (D7) de l'ESP8266
- Broche T_DO de l'écran - Broche GPIO 12 (D6) de l'ESP8266
- Broche T_IRQ de l'écran - pas connectée
Installation de la bibliothèque
J'ai installé la bibliothèque TFT_eSPI de Bodmer par l'entremise du gestionnaire de bibliothèques de l'IDE Arduino.
Configuration de la bibliothèque (fichiers User_Setup)
Avant d'utiliser la bibliothèque TFT_eSPI, il est important de la configurer en fonction du type d'écran que nous utilisons. Pour ce faire, vous devez ouvrir le répertoire où la bibliothèque TFT_eSPI a été installée (dans le dossier "libraries" de votre sketchbook Arduino).
Deux possibilités s'offrent à vous:
- Apporter les modifications nécessaires dans le fichier User_Setup.h
- Sélectionner un fichier User_Setup prédéfini
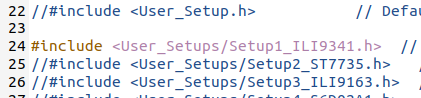
C'est cette deuxième option que j'ai utilisé: j'ai d'abord ouvert le fichier "User_Setup_Select.h" et j'y ai décommenté la ligne 24: "#include <User_Setups/Setup1_ILI9341.h>". De cette façon, la bibliothèque utilisera les informations consignées dans le fichier "Setup1_ILI9341.h"
La bibliothèque TFT_eSPI est maintenant configurée pour l'utilisation de notre écran avec un ESP8266. Si, à une autre occasion, vous désirez utiliser un autre microcontrôleur ou un autre écran, il s'agira de sélectionner un autre fichier User_Setup.
Exemple de sketch: deux boutons
La bibliothèque TFT_eSPI comporte un grand nombre d'exemples très instructifs.
Je vous propose ci-dessous un sketch très simple qui permet d'explorer l'affichage de texte et de formes géométriques simples, ainsi que la gestion de boutons virtuels à l'écran.
Deux boutons s'affichent au bas de l'écran: un bouton qu'on touche pour faire apparaître un rectangle, et un autre qui permet d'afficher un cercle.
L'exemple Keypad_240X320 (fourni avec la bibliothèque) montre comment conserver les données de calibration de l'écran dans un fichier SPIFF pour qu'il ne soit pas nécessaire de répéter cette calibration à chaque utilisation (je n'ai pas inclus cette fonctionnalité dans mon sketch).
-
-
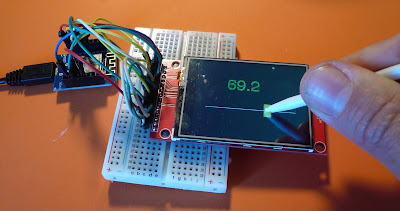
Exemple de sketch: un bouton coulissant
J'ai écrit ce deuxième sketch pour qu'il soit utilisé avec une carte STM32, mais il fonctionne à la perfection sur un ESP8266, sans la moindre modification, puisque les informations propres au microcontrôleur se trouvent dans le fichier User_Setup.
Il s'agit cette fois d'un bouton coulissant qui pourrait servir à contrôler la luminosité d'une LED, la positon d'un servomoteur, etc.
-
-
À lire également
Le même écran tactile, utilisé avec une carte STM32 Blue Pill.
D'autres afficheurs utilisés avec l'ESP8266:
- Écran couleur SPI ST7735
- Écran OLED I2C SH1106
- Écran Nokia 5110
- Afficheur LCD 16 X 2
- Afficheur numérique à base de TM1638
Yves Pelletier (Twitter, Facebook)











Ce commentaire a été supprimé par l'auteur.
RépondreSupprimerBonjour,
RépondreSupprimerEn dehors du touchscrenn tout fonctionne bien !
Auriez vous la solution ?
Merci pour vos réponses.
L'Arsène.