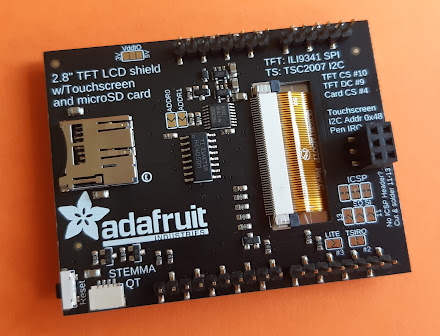
Dans cet article, nous explorons le shield TFT 2.8 pouces (240 X 320 pixels) pour Arduino, conçu par la compagnie américaine Adafruit.
Il s'agit de la version 2 (résistive) qui comporte, pour l'affichage à l'écran, un circuit intégré ILI9341 et, pour la détection tactile résistive, un TSC2007. Certains shields sont très similaires à celui-ci, mais comportent des circuits intégrés différents et, par conséquent, nécessiteront l'installation de bibliothèques différentes.
Shield vs module
Dans le passé, j'ai eu l'occasion d'utiliser un écran tactile qui se présentait sous la forme d'un module plutôt que d'un shield Arduino. L'avantage principal du shield, bien sûr, c'est la facilité avec laquelle on le branche à l'Arduino: nul besoin de fouiller la documentation pour savoir quelle broche de l'Arduino se connecte à quelle broche de l'afficheur. De plus, le shield comporte les composants nécessaires pour qu'on puisse l'utiliser sans inquiétude aux tensions de 5 V fournies par un traditionnel Arduino Uno, ce qui n'est habituellement pas le cas des modules, plutôt conçus pour des tensions de 3,3 V.
 |
| Module TFT branché à un ESP32...avec beaucoup de fils |
Un inconvénient qui m'apparaît irritant, c'est que le shield recouvre tous les connecteurs de la carte Arduino, ce qui en empêche l'accès. Si vous voulez ajouter un capteur à votre montage, vous devrez utiliser un deuxième shield, situé entre la carte Arduino et le shield TFT (à moins d'utiliser le petit connecteur Stemma/Qwicc sur le côté de l'écran).
Évidemment, si vous souhaitez utiliser l'écran avec une carte qui n'a pas le format d'un Arduino Uno, le shield devient beaucoup moins pratique qu'un module.
Même si tout se connecte au bon endroit sans qu'on ait à y apporter la moindre attention, il peut être utile de savoir que l'affichage utilise les broches 9 (DC) et 10 (CS) de l'Arduino, alors que le lecteur de carte SD, si vous l'utilisez, a besoin de la broche 4. De son côté, le capteur tactile communique en I2C plutôt qu'en SPI.
Installation des bibliothèques
Pour que les sketches présentés ci-dessous fonctionnent correctement, vous devez installer une version à jour de trois bibliothèques conçues par Adafruit: Adafruit ILI9341, Adafruit GFX Library et Adafruit TSC2007. Comme d'habitude, la méthode la plus simple consiste à utiliser le gestionnaire de bibliothèque de l'IDE Arduino.
De tous les exemples qui accompagnent la bibliothèque Adafruit ILI9341, seul graphicstest fonctionne sans modification. Il est bien utile pour vérifier le fonctionnement correct de l'affichage à l'écran. Pour vérifier le fonctionnement correct du capteur tactile, vous pouvez utiliser l'exemple tsc2007_demo fourni avec la bibliothèque Adafruit TSC2007.
Sketch #1: 4 boutons tactiles
Dans ce premier exemple, j'ai voulu explorer la création de boutons tactiles à l'écran, ainsi que l'affichage d'images simples. Donc un jeu de 4 boutons permettra de sélectionner la forme géométrique qui s'affichera dans le bas de l'écran: un cercle, un carré, un rectangle ou un triangle. Pour ce faire, j'ai utilisé un très classique Arduino Uno.
Les lignes 18 à 21 permettent de calibrer le sketch en fonction des caractéristiques individuelles de chaque écran. En principe, les coordonnées retournées par le capteur tactile varient de 0 à 4000, mais ce n'est qu'approximatif. Pour savoir quelle valeur numérique inscrire, vous pouvez exécuter le script et noter les coordonnées brutes qui s'affichent dans le moniteur série lorsque vous touchez le coin supérieur gauche de votre écran (TS_MINX et TS_MINY), ainsi que les coordonnées qui s'affichent lorsque vous touchez le coin inférieur droit de l'écran (TS_MAXX et TS_MAXY).
La GFX library contient une classe "button" qui facilite la gestion des boutons tactiles. Les 4 boutons sont définis et dessinés aux lignes 63 à 74.
Pendant la boucle principale (loop()), on vérifie si l'écran a été touchée (fonction read_touch, à la ligne 84). Puisque les coordonnées du capteur tactile ne correspondent par à celles de l'écran, on calcule une conversion (lignes 91 à 111).
On peut alors vérifier si la position touchée correspond à la position d'un bouton (lignes 116 à 131) et, si c'est le cas, on dessine dans le bas de l'écran la forme géométrique choisie (lignes 148 à 168).
-
-
Sketch #2: un chronomètre en mode paysage
J'ajoute un deuxième exemple, après avoir remarqué certaines complications quand on utilise l'écran en mode paysage. Question d'ajouter un peu de variété, il s'agit maintenant d'un chronomètre muni de deux boutons (marche et arrêt).
Je ne répéterai pas les explications fournies pour le premier sketch (c'est vraiment très similaire). La principale différence, c'est que l'écran affiche maintenant en mode paysage plutôt que portrait. Pour l'affichage, cette modification a été apportée à la ligne 51 : tft.setRotation(1).
Malheureusement, il ne semble pas y avoir de routine "setRotation" pour le capteur tactile: pendant que les images s'affichent en mode paysage, lorsqu'on touche l'écran, les coordonnées des positions touchées sont captées en mode portrait!
Ça complique un peu la conversion des coordonnées au lignes 93 à 112 du sketch, puisqu'il faut maintenant inverser les coordonnées x et y retournées par le capteur tactile.
-
-
Yves Pelletier
D'autres articles qui pourraient vous intéresser:
- Utilisation d'un écran tactile avec d'autres microcontrôleurs: Raspberry Pi Pico (micropython), ESP8266, ESP 32, STM32 Blue Pill.